Wedding Card
Pernikahan. Sebuah kata dan momen yang sakral bagi pasangan yang melangsugkannya. Sebelum pelaksanaan pernikahan, diperlukan beberapa persiapan termasuk pembuatan kartu undangan. Undangan dapat dipesan pada perusahaan percetakan ataupun offset dengan desaign yang tinggal pilih. Namun, mengapa kita tidak mencoba untuk membuat desaign undangan sendiri??? Yang pasti hasilnya mempunyai nilai lebih dan sesuai dengan keinginan kedua mempelai. Ayo kita belajar mendesain sebuah undangan pernikahan sendiri dengan menggunakan aplikasi Adobe Photoshop CS2 dan CorelDRAW X3……. ^_^
Proses Adobe Photoshop
o Membuat Tampilan Luar Undangan
1. Buat lembar kerja dengan ukuran yang sesuai dengan ukuran kartu undangan yang akan dibuat. Gunakan perintah File-New.
2.
Gambar 1.1 ukuran lembar kerja
3. Aktifkan beberapa pilihan pada menu View. Seperti Rulers, Snap, Snap to- Guides, Layers dan Document Bound. Perhatikan gambar 1.2.
Gambar 1.2. Pilihan dalam menu view
4. Aktifkan pula pilihan View-show-guides dan smart guides.
5. Fasilitas tsb akan kita gunakan sebagai acuan pembagian lembar kerja dan pengaturan objek.
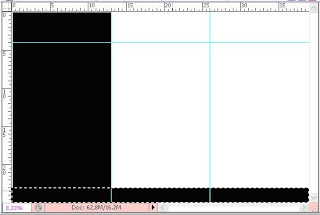
6. Bagi lembar kerja dengan mengunakan fasilitas guide.
7. Arahkan pointer mouse pada bidang ruler horizontal atau vertikal dan tarik ke dalam lembar kerja untuk membentuk garis bantu atau guideline. Perhatikan gambar 1.3.
Gambar 1.3. Membagi lembar kerja dengan bantuan guide
8.Tambahkan layer baru dan ganti namanya menjadi “denah”. Klik 2 kali pada nama (palet layer)
untuk mengganti nama. Perhatikan gambar 1.4.
Gambar 1.4. Membuat layer denah
9. Gunakan Rectangle Marquee Tool dan buat seleksi kotak pada layer denah dengan guideline yang ada pada lembar kerja. Pada saat membuat seleksi, arahkan printer mouse pada guideline sebagai garis bantu sehinga secara otomatis seleksi akan menempel pada guideline terdekat. Hal ini merupakan pengaruh dari Snap to Guides. Perhatikan gambar 1.5.
Gambar 1.5 Seleksi kotak pada layer Denah, sesuai guideline
10. Tekan D untuk me-reset warna foreground dan background menjadi hitam dan putih.
11. Tekan ALT+Del untuk mengisi area seleksi dengan warna foreground. Perhatikan gambar 1.6
Gambar 1.6 Mengisi warna pada area seleksi, Layer Denah
12. Buat Layer baru dan ganti namanya menjadi “footer”.
13. Buat seleksi kotak pada layer footer sesuai dengan guideline yang ada pada lembar kerja. Perhatikan gambar 1.7.
14. Dengan perintah yang sama pada saat memberi warna pada layer “denah”, beri warna hitam pada area seleksi dalam layer “footer”. Perhatikan gambar 1.8.
Gambar 1.7 Seleksi pada layer footer
Gambar 1.8 Warna hitam pada footer
15. Buat layer baru dan ganti namanya menjadi “gambar”. Buat seleksi kotak pada layer “gambar” sesuai dengan guideline yang ada pada lembar kerja.
16. Beri warna pada area seleksi dengan warna abu-abu (50% gray). Gunakan palet swatches untuk memilih warna. Perhatikan gambar 1.9
17. Tambahkan dua buah layer. Ganti nama masing-masing layer dengan nama “header 1” dan “Header 2”.
18. Dengan proses yang sama berikan warna pada masing-masing layer dengan ketentuan, layer “header 1” hitam dan layer “header 2” darker cyan blue. Gunakan palet swatches untuk menentukan warna.
19. Pada proses pewarnaan, gunakan seleksi rectangle marquee tool dengan panduan guideline dalam lembar kerja. Perhatikan hasilnya pada gambar 1.10
Gambar 1.10 Hasil layer “header 1” dan “header 2“
20. Masukkan gambar untuk tampilan luar pada layer “gambar”
21. Buka file gambar yang akan digunakan. Gunakan Move Tool dan drag file gambar ke dalam lembar kerja. Perhatikan Gambar 1.11.
Gambar 1.11 menempel file gambar ke dalam lembar kerja
22. Hasil dari file gambar akan dibaca sebagai “layer 1”.
23. Ganti nama layer 1 menjadi “bunga”. Letakkan layer “bunga” dalam palet layer diatas layer “gambar”. Perhatikan gambar 1.12
Gambar 1.12 Posisi layer “bunga” dalam palet layer
24. Dalam lembar kerja dapat diperhatikan bahwa ukuran file bunga lebih kecil dibanding lembar kerja.
25. Aktifkan layer bunga.
26. Klik menu layer-smart object-group in to new smart object. Langkah ini dilakukan agar pada saat memperbesar ukuran layer bunga, piksel gambar tidak akan pecah.
27.Gunakan Move Tool dan mengaktifkan pilihan Show Transform Controls dalam option bar, perbesar ukuran layer bunga. Akhiri dengan enter.
28. Masukkan layer bunga ke dalam layer gambar.
29. Tekan Alt+Ctrl+G atau klik menu layer-create Cliping Mask. Hasilnya pada gambar 1.13.
Gambar 1.13 Hasil Cliping Mask layer bunga pada layer gambar
30. Tambahkan layer baru diatas layer bunga. Ganti namanya menjadi “blok”.
31. Buat seleksi kotak pada layer blok dengan menggunakan bantuan guideline pada lembarkerja. Perhatikan gambar 1.14
Gambar 1.14 Seleksi kotak pada layer blok
32. Isi area seleksi kotak pada layer blok dengan warna hitam.
33. Ubah nilai fill pada layer blok menjadi 51% sehingga tampilan layer blok menjadi transparant. Perhatikan gambar 1.15.
Gambar 1.15 Mengubah fiil pada layer blok
34. Tampilan undangan sisi luar sudah selesai. Simpan hasilnya dengan format JPG dengan nama cover luar.jpg.
o Membuat Tampilan Dalam Undangan
1. Buat lembar kerja dengan ukuran dan setting yang sama dengan lembar kerja cover luar.jpg
2. Beri warna dasar pada lembar kerja dengan warna Darker Cyan. Gunakan palet Swatches untuk menentukan warna. Dan buat guideline pada lembar kerja.
3. Tambahkan layer baru. Ganti namanya menjadi “poto”.
4. Buat seleksi kotak pada layer “poto” dengan menggunakan bantuan guideline dalam lembar kerja. Isi seleksi dengan warna putih. Liat hasilnya pada gambar 1.16.
Gambar 1.16 hasil seleksi pada layer poto dan pewarnaannya.
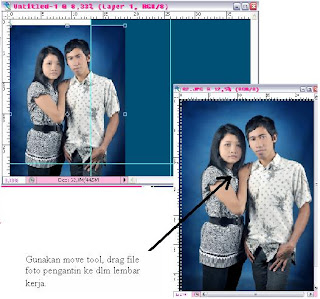
5. Selanjunya tempelkan foto pengantin ke dalam lembar kerja.
6. Gunakan Move Tool. Drag file foto pengantin ke dalm lembar kerja. Perhatikan gambar 1.17.
Gambar 1.17 Menempelkan foto pengantin ke dalam lembar kerja.
7. Sesuaikan ukuran pengantin dengan bidang layer “poto”. Jika perlu gunakan langkah yang sama pada proses pembuatan layer “bunga” (cover luar). Pehatikan gambar 1.18.
Gambar 1.18 Hasil mengatur ukuran foto pengantin.
8. Selanjutnya, tempelkan file ornament ke dalam lembar kerja. Sebagai contoh daya menggunakan file ornament seperti tampak pada gambar 1.19.
Gambar 1.19 File ornamen.
9. Dengan menggunkan move tool, drag file ornament ke dalam lembar kerja dan atur posisi dan ukuran tampak pada gambar 1.20.
Gambar 1.20 Gambar ornament dalam lembar kerja.
10. Ornamen dalam lembar kerja akan dikenal sebagai layer baru. Ganti namanya menjadi “ornamen”.
11. Pastikan layer ornament dalam keadaan aktif.
12. Duplikat layer “ornamen” dengan menekan Ctrl + J.
13. Geser ornament hasil duplikat ke sisi sebelah kanan.
14. Selanjutnya, berikan perintah edit – transform – flip Horizontal, sehingga ornament hasil duplikat akan diputar secara horizontal. Perhatikan gambar 1.21.
Gambar 1.21 Posisi Ornamen hasil duplikat dalam lembar kerja
15. Tambahkan dua buah layer di atas layer background dan ganti namanya menjadi “garis 1” dan “garis 2”. Perhatikan gambar 1.22.
Gambar 1.22 Menambahkan layer diatas layer “background”
16. Buat seleksi kotak pada layer “garis 1” dengan posisi seperti tampak pada gambar 1.23. Gunakan Rectangle marquee tool.
Gambar 1.23 Seleksi kotak pada layer garis 1
17. Berikan warna abu-abu (80% gray) pada area seleksi. Perhatikan hasilnya pada gambar 1.24.
Gambar 1.24 Warna abu-abu pada area seleksi layer “garis 1”
18. Dengan langkah yang sama, buat seleksi kotak pada layer “garis 2” dengan warna putih. Perhatikan hasilnya pada gambar 1.25.
Gambar 1.25 Hasil garis putih pada layer “garis 2”
19. Tampilan untuk sisi dalam undangan sudah selesai. Simpan dengan nama Cover Dalam.jpg.
v Proses CorelDRAW X3
Setelah selesai dengan pembuatan tampilan undangan dalam program Adobe Photoshop,
Selanjutnya adalah pengerjaan teks dan beberapa komponen undangan di dalam CorelDRAW X3.
1. Jalankan program CorelDRAW X3 dan buat lembar kerja dengan ukuran Width = 39cm dan Height = 25cm. Perhatikan gambar 1.26
Gambar 1.26 Membuat lembar kerja baru
2. Aktifkan beberapa pilihan dalam menu View seperti pada gambar 1.27.
Gambar 1.27 Mengaktifkan beberapa pilihan dalam menu View
3. Pilihan ruler dan guideline membantu kita dalam pengaturan ukuran dan pembuatan guideline pada lembar kerja.
4. Pilihan Snap membantu kita dalam pengaturan penempatan posisi objek dalam lembar kerja.
5. Selanjutnya buat garis bantu atau guideline pada lembar kerja dengan acuan ruler. Perhatikan gambar 1.28.
Gambar 1.28 Membuat guideline pada lembar kerja
6. Untuk membuat guideline, arahkan pointer mouse pada ruler vertical dan tarik ke dalam lembar kerja untuk membuat guideline secara vertical. Adapun untuk membuat guideline secara horizontal, klik pada ruler horizontal dan tarik ke dalam lembar kerja.
7. Selanjutnya, import file cover Luar.jpg ke dalam lembar kerja.
8. Klik kanan Import atau Ctrl + I.
9. Klik pada lembar kerja untuk menempatkan file hasil impor
10. Atur posisi gambar cover Luar pada lembar kerja. Oleh karena ukuran file cover luar.Jpg sama dengan ukuran lembar kerja maka pastikan keduanya menempati posisi yang sama. Gunakan acuan guideline untuk penempatan objek cover luar.jpg dan gunakan pick Tool untuk mengatur posisi objek.
11. Klik kanan pada objek cover luar – pilih Lock Oject. Langkah ini digunakan untuk mengunci objek supaya tidak bergeser posisinya.
12. Sekarang kita akan membuat teks inisial untuk pengantin.
13. Aktifkan Text Tool.
14. Klik pada lembar kerja, atur jenis font dan ukuran font.
Sorry... untuk lebih jelasnya unduh saja di link berikut ini,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
http://www.4shared.com/office/nbGyPAyw/aplikasi_desaign_grafis.html
Domt forget Comment guysss..... ^_^
Sorry... untuk lebih jelasnya unduh saja di link berikut ini,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
http://www.4shared.com/office/nbGyPAyw/aplikasi_desaign_grafis.html
Domt forget Comment guysss..... ^_^






































shiipp....
BalasHapusgood job..!!
BalasHapusnice your blog mb,.. come join us http://separuhtulisanku.blogspot.com/2012/05/review-static-routing.html
BalasHapusshiipp... ^_^
BalasHapusthats right:D
BalasHapus